脚本
在页面上添加一些交互功能,可以为页面嵌入一些脚本文件,这个脚本文件是用 JavaScript 语言编写的,以后我们会学到这门语言。先学会怎么在页面上嵌入脚本文件。
基本用法
<script src="脚本文件的路径"></script>
在页面上也可以直接嵌入一些脚本代码,把脚本放在一组 <script> 标签里面:
<script>
// 这里是脚本内容
</script>
位置与顺序
嵌入的脚本文件,一般放在页面的 </body> 之上,我们尽量让脚本文件在页面的底部加载,因为在加载脚本文件的时候很可能会阻断页面的正常显示。不过这个问题在使用 HTTP2 协议传输资源的情况下会好很多。要注意脚本文件的加载顺序,有些脚本文件可能需要其它的脚本文件里面定义的功能,你需要先在页面上加载这些被其它脚本依赖的脚本文件。
编辑技巧
编辑器安装了 Emmet 插件,输入 script:src ,按一下 tab,可以得到嵌入脚本文件用的 HTML 代码。
练习
在项目下面创建一个 scripts 目录,里面放一个脚本文件,名字是 main.js ,这个文件里的代码如下:
console.log('hello console ~')
然后把 main.js 嵌入到项目的 index.html 这个文档里面,位置放在 </body> 标签的上面:
...
<script src="scripts/main.js"></script>
</body>
</html>
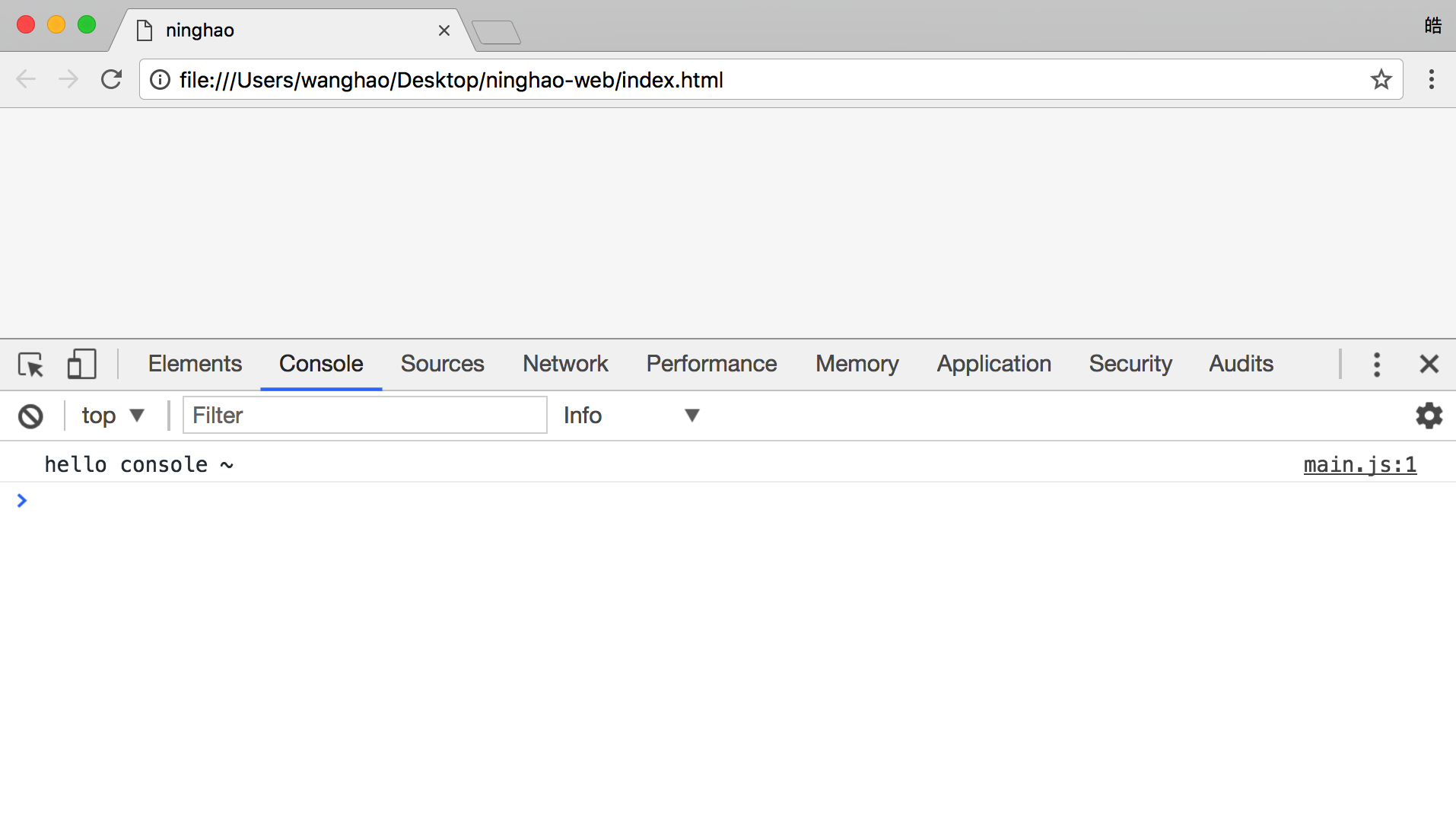
回到浏览器,打开浏览器的开发者工具,Console(控制台) 标签,观察在控制台上输出的文字,应该有一个 “hello console ~” 。